Archives
- Newer posts
- November 2025
- October 2025
- September 2025
- August 2025
- July 2025
- June 2025
- May 2025
- November 2024
- April 2024
- November 2023
- October 2023
- August 2023
- May 2023
- February 2023
- October 2022
- August 2022
- July 2022
- May 2022
- April 2022
- March 2022
- February 2022
- June 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- August 2016
- June 2016
- April 2016
- March 2016
- February 2016
- January 2016
- July 2015
- June 2015
- Older posts

Things to know about Webpack
Let’s begin with the understanding of what Webpack is, before we dive into the core concepts of Webpack.
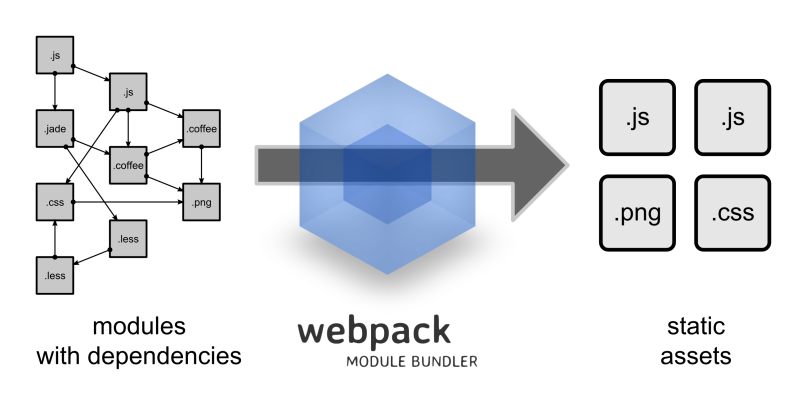
Webpack is a module bundler that takes the modules whether that’s a custom file that you have created or something that was installed through npm. It generates static assets to represent those modules. You can then take the fully dynamic application and package it all up into static files. These files can then be uploaded and deployed to your server. You can also extend webpack’s functionality with plugins, loaders which all have their own separate set of configurations.
Now that you know what webpack is, let’s dive into the core concepts behind the webpack which are important to understand.
- One of the main features that sets webpack apart from anything else is that it can do “code splitting”. Code splitting allows you to asynchronously load your dependencies at a later time when you actually need them. This lets you shift the minimal amount of javascript that you actually need so you are not blocking the initial render of your web page.
- Webpack creates a dependency graph of your application. You might ask “what is the dependency graph?” Well, whenever one file relies on another file, we call it a dependency. When you use the JavaScript modules, you create explicit dependency. This allows you to know what you are importing or exporting, but this goes beyond JavaScript. Suppose you have a CSS file that has image source, that image source becomes the dependency in a webpack. This is a very important feature of webpack to understand. Initially when I started using webpack, I was uner the impression that webpack will create the dependency graph of just the js files. But as I started using it, I realized it creates this dependency graph with a lot of other file types like css, image type, scss, less etc.
- Webpack always needs an entry point, where it should start looking for the dependencies. There can be a multiple entry points but it needs at least one entry point as a clue for webpack to know where should it starts its journey.
- Webpack also needs to know the output, where should it store the bundle, or if you have multiple entry points then it will have bundles, one for each entry point.
- The Modules and Loaders – It allows transforming our files. It is a function that takes the source and returns the new version of that source. Before webpack applies the dependency graph, if it’s not JavaScript files then you can apply the loaders to these assets to then transform them to JavaScript so that it can be bundled in your application. A good example of this is CSS, the traditional way of doing it is whenever you want to use the css file, you will import it into the js file and use it. But what webpack does is, it converts the css into js module that says take this style and replace with script tag. This doesn’t mean the css code is mixing with js, it’s just informing webpack that we need to load this file. There are lots of loaders out there like file, css, html loader, etc.
Plugins – webpack plugins allow extending any functionality inside the bundle itself. For example, Html webpack plugin will allow you to provide the template for the index.html file. It will automatically inject the assets for you and even handle things like Google Analytics for you.
Let’s conclude with the question you might be having in your mind: “Is there a need to understand the module bundler like webpack as it comes by default in latest technologies like React, Angular, Vue cli etc?”. My viewpoint on this is that it’s not that you don’t need to know about the module bundler or JavaScript build tool. I would rather say if you don’t care about web performance or about needing to scale your application or making your build system work for your workflow, then yes, you don’t need to know anything about webpack. Having said that, I am sure as developers we do care about those things more than anything else. And it’s important to know about the tools you are using so that you know how to leverage and make the best out of them.
In simple terms, you can care as much as you want or not care at all, but either way, you get to use webpack as its default in the technology.
