Archives
- Newer posts
- November 2025
- October 2025
- September 2025
- August 2025
- July 2025
- June 2025
- May 2025
- November 2024
- April 2024
- November 2023
- October 2023
- August 2023
- May 2023
- February 2023
- October 2022
- August 2022
- July 2022
- May 2022
- April 2022
- March 2022
- February 2022
- June 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- August 2016
- June 2016
- April 2016
- March 2016
- February 2016
- January 2016
- July 2015
- June 2015
- Older posts

Progressive Images
In today’s world of web design, images play a major role. It is often said that images speak louder than words. This is especially true when it comes to e-commerce websites since the images are as important as the text and not displaying them is not an option. Images usually demand the most bandwidth. They are the main reason for web pages loading slowly. As a result, people tend to leave the website. Hence, delivering fast and efficient content to the user will in turn influence the website’s conversion rate.
JPEG Images
Among the different image formats, JPEG is the most commonly used format on the web. Although not all JPEG images are equally generated. There are different JPEG formats based on how we save them. The format used by digital cameras to save images is different compared to that of images saved for the web. These are mainly two different types of JPEG images, non-progressive JPEG and progressive JPEG. Let’s discuss them one by one.
In non-progressive JPEGs, the image loads from top to bottom loading each pixel line at a time. When the non-progressive JPEG is of high quality or if it’s loaded on a slow connection, the first thing you get to see is a blank/empty space in place of the image. The image is gradually loaded part by part filling up the empty space from top to bottom. As the loading progresses, more and more of the image is revealed.
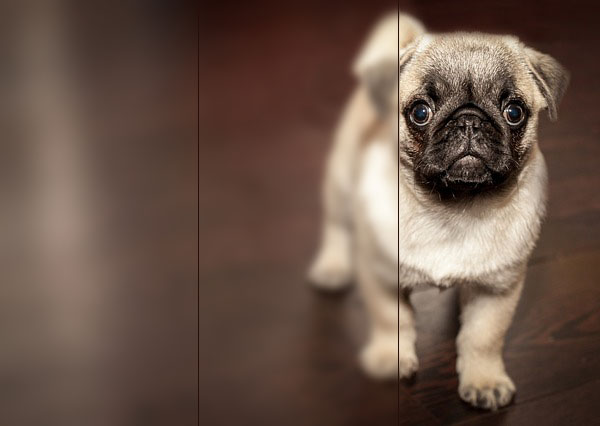
In progressive JPEGs, the entire image is shown right at the beginning. When the progressive JPEG is loading, a low-quality blurry image is shown at first. As the image gradually loads, it becomes clearer and sharper. To get a progressive JPEG, all you have to do is save the JPEG image in progressive mode. Use of this image format will help improve the user’s experience on the web.
The effect of progressive JPEGs can also be achieved by using a bit of JavaScript. This will help improve the user’s web experience. In this method, a small-sized blurred image is displayed at first. The preview of this image is about the same size as the original. Once the image is fully loaded, the high-resolution image is displayed in place of the blurry one. This effect gives the user a basic understanding of the image before it’s fully loaded. Based on the preview image, the user can decide whether to wait for it to fully load or not.
Pros and Cons
- The user can see a preview of the original image when on a slow connection while the image is still being loaded.
- The file size of progressive JPEGs is always smaller than non-progressive JPEGs.
- It’s sometimes difficult to tell when an image is fully loaded.
- Progressive JPEGs are not as widely supported on browsers like Internet Explorer.
We should take more care about the user experience of the website. You can achieve this by using the right image format. You can surely boost the speed of your website by using progressive images. Progressive images can give your website a smoother visual experience and keep visitors happy.
