Archives
- Newer posts
- June 2025
- May 2025
- November 2024
- April 2024
- November 2023
- October 2023
- August 2023
- May 2023
- February 2023
- October 2022
- August 2022
- July 2022
- May 2022
- April 2022
- March 2022
- February 2022
- June 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- August 2016
- June 2016
- April 2016
- March 2016
- February 2016
- January 2016
- July 2015
- June 2015
- Older posts

Learning REACT JS – New Technology
Have you ever imagined if the world came to a standstill, wherein, there were no technology changes? If that was the case, we would still be in the old age, so-called… the “Stone age” without electricity or computers. The world is evolving and many new technologies are coming up.
As an IT professional, I believe that there is no dead end when it comes to new technologies. Technology keeps on changing at a fast pace and if we do not move ahead it with, we will surely lag so far behind that we will feel lost, similar to ‘Alice in Wonderland’.
I have been working in ASP.NET for the past 10 years, and recently our Company got a new project to work on, in REACT js. React js is all about javascript. Did you ever imagine writing the entire project code in javascript? All these years I have been coding in .NET and I used javascript only for client-side validations, for quick response to the user. This is much faster than sending a request to the server and getting the response back.
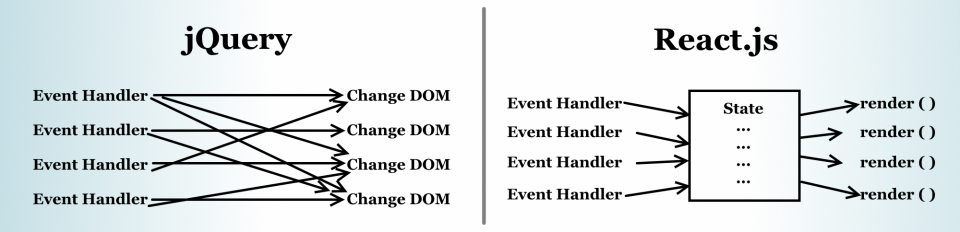
REACT is a completely different world of coding altogether. Using REACT, we write JSX code. JSX is a preprocessor that adds XML to javascript. We can use React without JSX, but using it makes React more elegant. We can develop interactive UI’s quickly. It is component based. React can also render on the server using Node. If we make a small change in any of the fields on the page, the entire page reflects the changes in a fraction of a second. No need for AJAX calls any longer. The reason why it is quick is because of ‘Virtual DOM’. Most javascript frameworks update DOM more than it is required and hence makes it slow. In React, for every DOM object, we have a virtual DOM object. This is much lighter than the actual DOM and faster. Many companies who have websites that need quick response times prefer this technology. Some of the well-known sites are developed in this technology. eg. American Express, Flipkart, Facebook, Instagram, Yahoo.
Learning a new language is not that easy. When I started with it, I was so sure that it is just javascript and I can learn it in one week. But, but, but, it is completely different. At first, everything seems like magic. Then as days go by, it is easy to get a grip on it. But as it is in the case of learning to drive a car, we need to constantly practice, else we forget the skills required to apply the clutch and brake. So if we do not have hands on, then we might again lose the grip on working in REACT.
It is a very interesting language and fun to work with and yes, it is the future. You must have heard of IOT (Internet of Things). This is it. If you master REACT, you not far from reaching the heights in your career. I would like to end by saying ‘The only thing that is constant is CHANGE’, so move ahead.
